Inhaltsverzeichnis
Wenn es um das Thema rendern geht, kommt Adobe Premiere Pro schnell an seine Grenzen. Vor allem bei der Automatisierung von Renderings. Abhilfe schafft hier zwar der Adobe Media Encoder, allerdings ist dies in der Regel ein manueller Prozess, bei dem von Hand einzelne Clips markiert oder Sequenzen ausgewählt werden müssen. Das Zauberwort, um diesen Prozess zu automatisieren, lautet „Scripting“. Adobe Premiere Pro bietet eine solche Umgebung allerdings nicht an, weshalb man auf externe Plugins bzw. Erweiterungen zurückgreifen muss. Schauen wir uns das im Folgenden genauer an.
Worfklow: Rendering automatisieren
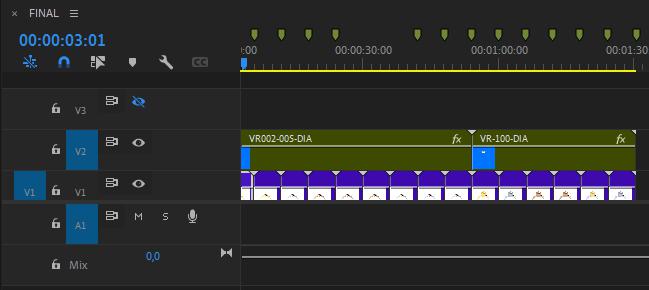
Für wen ist eine Automatisierung des Renderings überhaupt geeignet? Diese Frage werden sich Filmemacher wohl kaum stellen, schließlich wird der Film am Stück gerendert. Benötigt man allerdings viele, kurze Clips, im Idealfall auch schon richtig betitelt, können Skripte für Premiere Pro ein echter Gamechanger sein und extrem viel Zeit und Arbeit sparen. Nehmen wir an, wir haben viele Produktvideos, die wir auf einen Schlag mittels Einstellungsebene bearbeitet haben. Die Clips sind alle hintereinander in der Sequenz eingefügt worden.

Normalerweise wäre jetzt der Workflow, alle Clips einzeln mittels In-Out-Marker zu markieren, zu betiteln und in den Media Encoder zu schießen. Dafür würde man alles händisch vornehmen müssen. Doch mittels Skript kann dieser Prozess auch ganz einfach automatisiert passieren. Wichtig ist, dass die Clips exakt die gleiche Länge haben. Vor allem bei Produktvideos ist dies normalerweise gegeben – sollte es zumindest!
Diesen Prozess nennt man auch Batch Rendering, da hier eine Art Stapelverarbeitung durchgeführt wird. Wer also mehrere Clips rendern will, diese aber nicht nur auf den Clip selbst, sondern auf die komplette Sequenz anwenden will, muss dies mittels JSX Launcher und Javascript realisieren.
JSX Launcher in Adobe Premiere nutzen
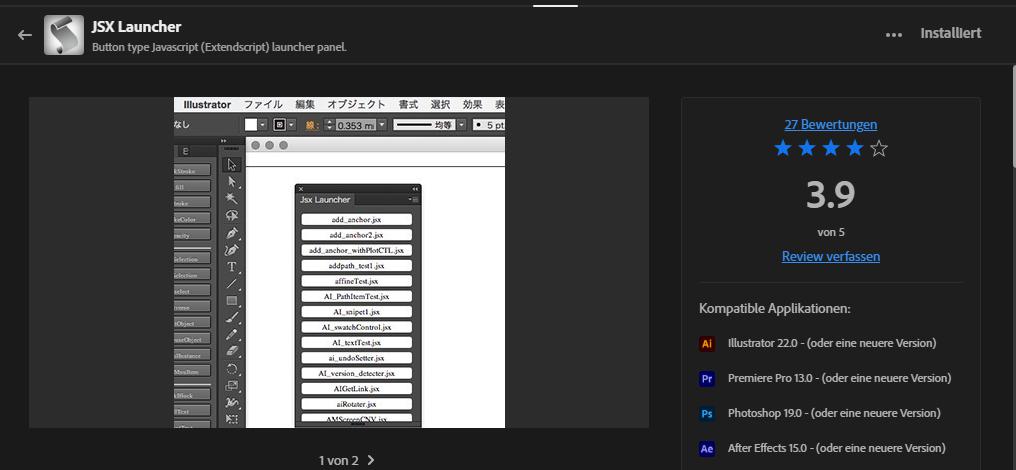
Bevor wir starten, wird der JSX Launcher benötigt. Diesen können Sie kostenlos über die Creative Cloud herunterladen.

Nach der Installation muss Adobe Premiere Pro neu gestartet werden. Sie finden die Erweiterung jetzt unter Fenster – Erweiterungen – JSX Launcher
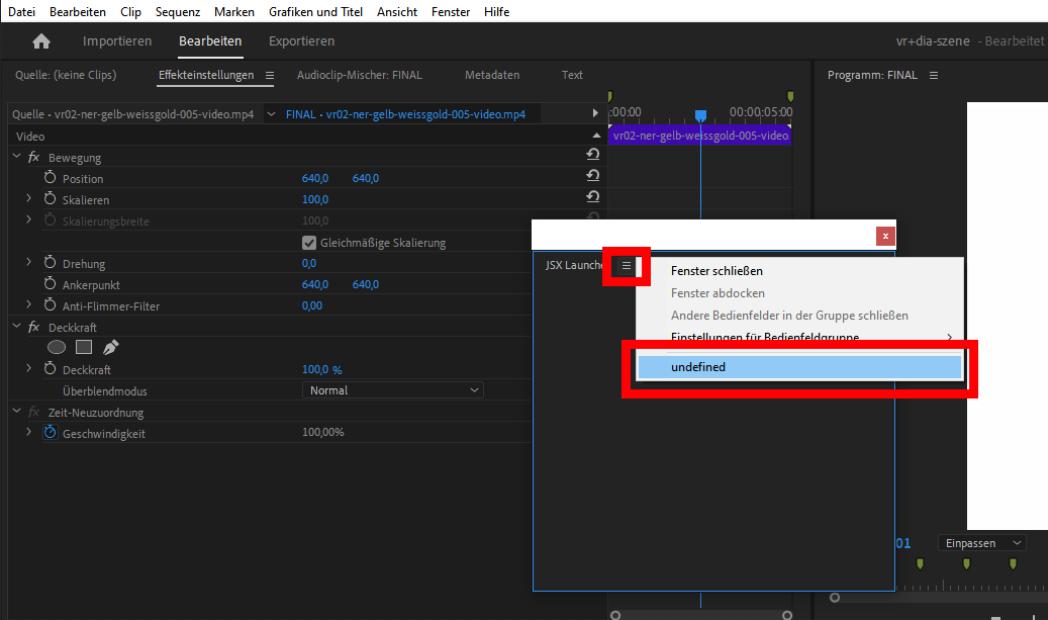
Es öffnet sich ein leeres Fenster. Hier müssen Sie jetzt auf das Burger-Menü klicken und dann „undefined“. Das ist etwas verirrend, aber bei einem kostenlosen Plugin sollte man nicht meckern!

Jetzt muss der Pfad gewählt werden, in dem später die Skripte gespeichert werden. Erstellen Sie sich also nun einen Ordner, in dem Sie zukünftig Skripte für Adobe Premiere Pro ablegen werden.
Skripte für JSX Launcher erstellen
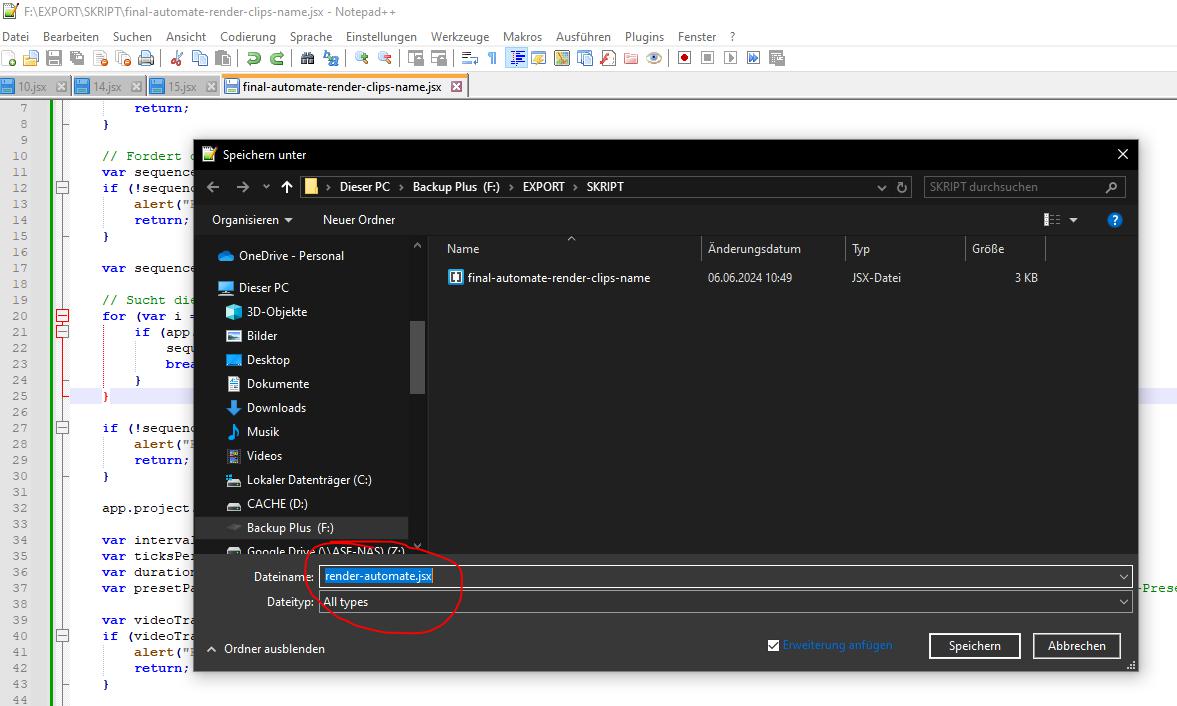
Für die Erstellung eines Skriptes verwenden Sie die Programmiersprache Javascript. Dazu wird ein geeignetes Programm, wie bspw. Notepad, benötigt. Nach der Erstellung Ihres Skripts durch einen Programmierer – oder inzwischen auch einer KI – speichern Sie dies in Notepad ab. Betiteln Sie Datei nach Wunsch gefolgt von .“jsx“, als Dateityp wählen Sie „All types“.

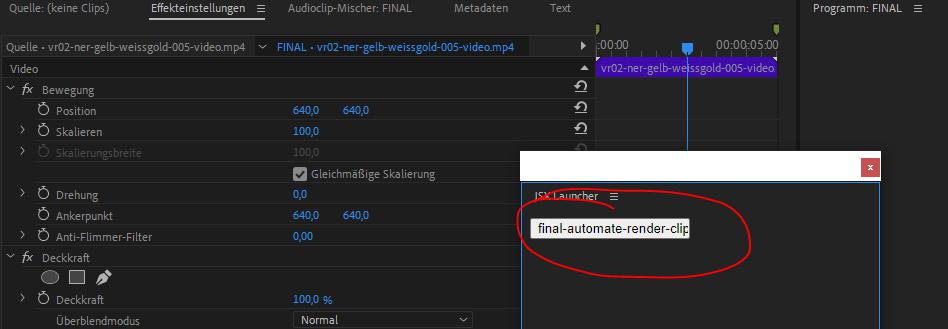
Wählen Sie jetzt das Verzeichnis aus und klicken auf „Ordner auswählen“. Jetzt erscheint das zuvor erstelle Skript in Form eines Buttons, den Sie mittels Klick auslösen können. Daraufhin startet sofort das Skript.

Adobe Premiere Pro Skript für automatisches rendern mehrerer Clips
Im Folgenden stellen wir Ihnen ein fertiges Javascript bereit, welches im JSX Launcher eingebunden werden kann. Das Skript erlaubt es Ihnen aus einer gewünschten Sequenz, alle 6 Sekunden einen In Out Point zu setzen und dann in den Media Encoder als Aufgabe anzulegen. Dies passiert so lange in Schleife, bis keine Clips mehr zu finden sind. Zusätzlich wird der Name der Renderaufgabe den Titel des jeweiligen Clips aus der Videospur 1 tragen. Sie müssen das Skript lediglich an zwei Stellen anpassen. Und zwar am PresetPath, sowie OutputPath:
- PresetPath: Geben Sie den Pfad zum Render Preset Path ein. Dies wird benötigt, damit der Media Ancoder weiß, welches Rendereinstellungen für die automatischen Renderings genutzt werden sollen. In der Regel findet man dies unter C:\\Users\\Name\\Documents\\Adobe\\Adobe Media Encoder\\24.0\\Presets\\mein-preset.epr
- OutputPath: Hier geben Sie einfach den Pfad zum Verzeichnis an, in dem der Media Encoder die Renderings exportieren soll.
-
Die Clips müssen alle exakt 6 Sekunden lang sein. Dazu kann man alles Clips markieren, STRG + R und 00:00:06:00, sowie Häkchen bei „Löschen und Lücke schließen, Spur-Clips verschieben“ setzen und mit OK bestätigen.
(function () {
// Stellt sicher, dass ein Projekt geöffnet ist
if (app.project === undefined) {
alert("Kein Projekt geöffnet!");
return;
}
// Fordert den Benutzer auf, eine Sequenz auszuwählen
var sequenceName = prompt("Geben Sie den Namen der Sequenz ein, die Sie verwenden möchten:");
if (!sequenceName) {
alert("Kein Name eingegeben!");
return;
}
var sequence = null;
// Sucht die gewählte Sequenz
for (var i = 0; i < app.project.sequences.numSequences; i++) {
if (app.project.sequences[i].name === sequenceName) {
sequence = app.project.sequences[i];
break;
}
}
if (!sequence) {
alert("Keine Sequenz mit dem Namen '" + sequenceName + "' gefunden.");
return;
}
app.project.activeSequence = sequence;
var interval = 6; // Intervall in Sekunden (6 Sekunden und 1 Frame)
var ticksPerSecond = 254016000000; // Timecode-Ticks pro Sekunde
var duration = sequence.end; // Gesamtlänge der Sequenz in Ticks
var presetPath = "C:\\Users\\Name\\Documents\\Adobe\\Adobe Media Encoder\\24.0\\Presets\\mein-preset.epr"; // Pfad zur Export-Preset-Datei
var videoTracks = sequence.videoTracks;
if (videoTracks.numTracks === 0) {
alert("Keine Videospuren gefunden.");
return;
}
var track1 = videoTracks[0]; // Erste Videospur
var clipNames = [];
for (var i = 0; i < track1.clips.numItems; i++) {
clipNames.push(track1.clips[i].name);
}
if (clipNames.length === 0) {
alert("Keine Clips in Videospur 1 gefunden.");
return;
}
// Schleife, die die Sequenz in 6-Sekunden-Intervalle unterteilt und exportiert
for (var j = 0; j * interval * ticksPerSecond < duration; j++) { var startTicks = j * interval * ticksPerSecond; var endTicks = (j + 1) * interval * ticksPerSecond; if (endTicks > duration) {
endTicks = duration;
}
// Setzt In- und Out-Punkte
sequence.setInPoint(startTicks / ticksPerSecond);
sequence.setOutPoint(endTicks / ticksPerSecond);
// Definiert den Exportpfad für jedes Segment
var clipName = clipNames[j % clipNames.length]; // Nimmt den entsprechenden Clipnamen aus der Liste
var outputPath = "F:\\EXPORT\\" + clipName;
// Fügt jede Segment-Exportaufgabe zur Encoder-Warteschlange hinzu
app.encoder.bind('onEncoderJobComplete', function(jobID, outputFilePath) {
$.writeln('Job finished: ' + outputFilePath);
});
app.encoder.encodeSequence(sequence, outputPath, presetPath, app.encoder.ENCODE_IN_TO_OUT, 1); // 1 bedeutet sofortiger Start
}
// Startet alle Exportaufgaben
app.encoder.startBatch();
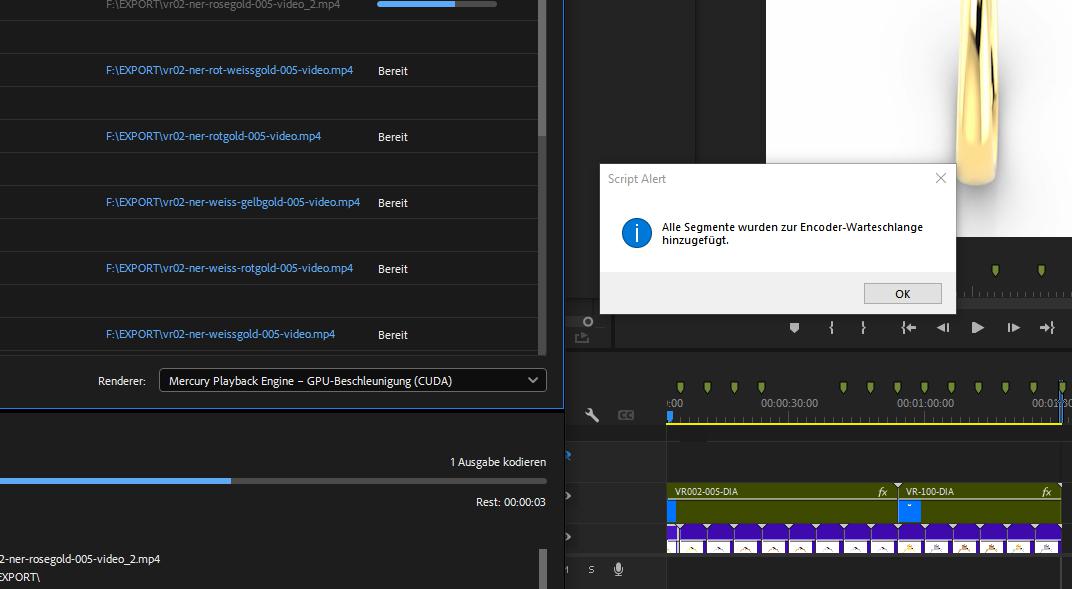
alert("Alle Segmente wurden zur Encoder-Warteschlange hinzugefügt.");
})();
Bitte beachten Sie: Das Skript muss ggf. an Ihre Umgebung angepasst werden und kann nicht eins zu eins kopiert werden. Die genauen Funktionen und Anpassungen werden im Skript beschrieben.

Fazit: Batch Rendering in Premiere Pro funktioniert!
In unserem Fallbeispiel können Sie sehen, dass das Skript seine Aufgabe perfekt löst. Alle Clips in der Sequenz „FINAL“ werden alle 6 Sekunden mit einem In und Out Punkt versehen und dann direkt in den Media Encoder als Render Aufgabe angelegt. Das Ganze wiederholt sich dann für die nächsten 6 Sekunden usw. So erhalten wir automatisch die fertigen Videos mit nur einem Mausklick. Wir sparen und das manuelle setzen der In-Out-Marker, sowie das betiteln der Renderings.
